How to edit your dashboards ?
- Available with
- Free
- Tailored
- Team
Editing Dashboards
Some of the pages in iTop are dashboards.
- Dashboards are used to display information about different iTop objects on the same page.
- Most of the overview pages, as well as the welcome page are dashboards.
- Each user can configure their own dashboards by editing the existing dashboard pages.
- It is not possible to create new dashboard pages.
When a page is an editable dashboard, a three vertical dots drop-down menu appears at the top-right of the dashboard.
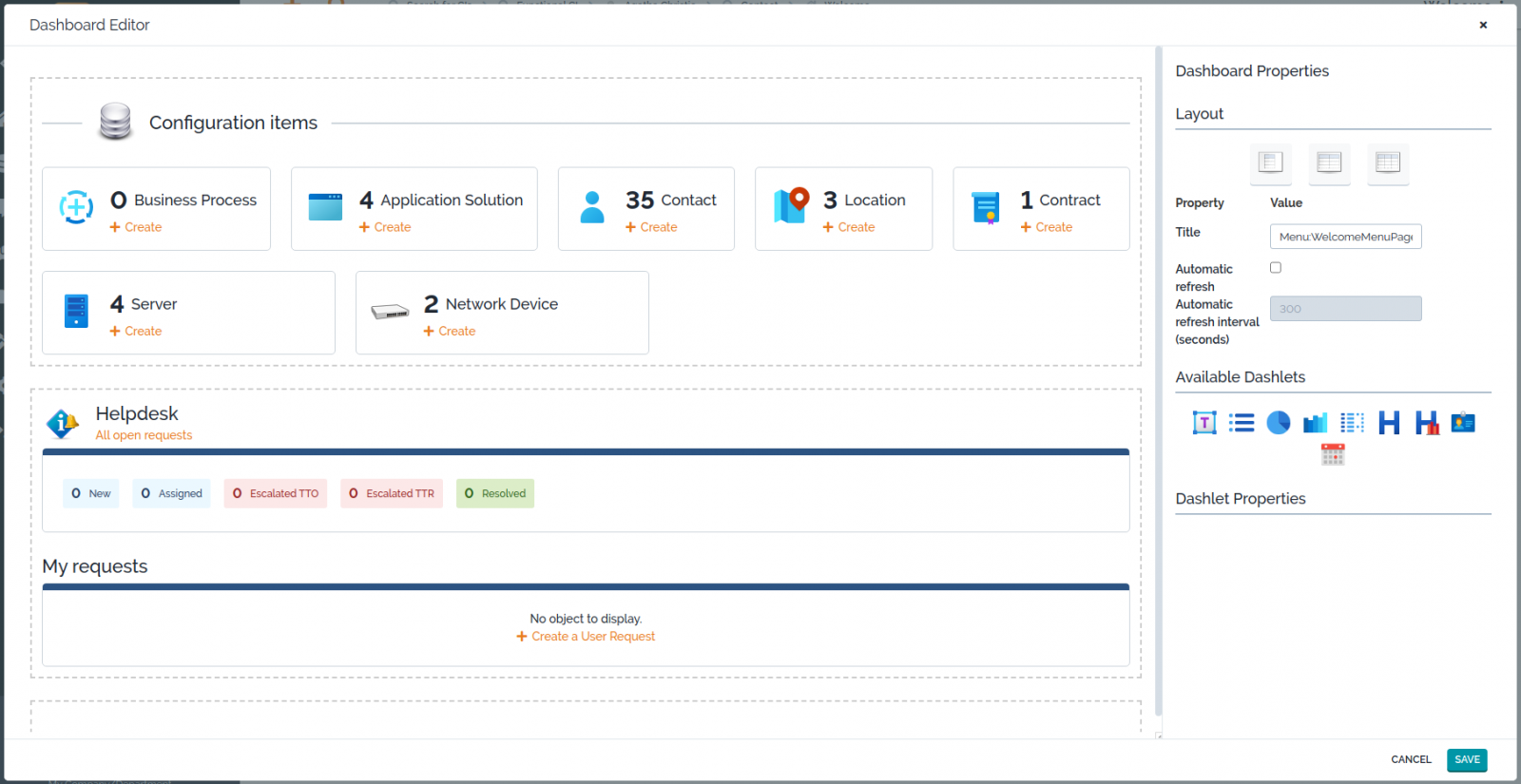
After a few seconds a popup dialog appears containing the dashboard editor dialog:
A dashboard is made of building blocks named after dashlets.
A dashboard itself arranges the display of the dashlets it contains. A dashboard has only three properties:
-
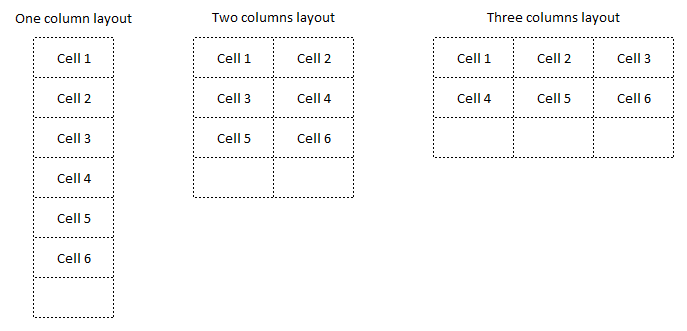
A layout (one, two or three columns)
-
An optional title
-
The automatic refresh setting (disabled, or refresh interval given in seconds)
The layout determines how the dashlets are arranged on the page: it determines a grid, with each dashlet being assigned to one cell of the grid. When the layout is changed, the cells (as well as the dashlets inside the cells) are re-organized to produce the desired display.
To edit the properties of a dashlet, click on it in the left part of the dialog. An orange border appears around the selected dashlet, and the properties of the dashlets are displayed on the right part of the dialog. To modify the appearence of the dashlet, simply modify the properties on the right. The dashlet will change to reflect your modifications. To remove the selected dashlet from the dashboard, click on the red cross at the top-right of the selected dashlet.
Since some dashlets contain clickable links, click next to the grey border of the dashlet to select the dashlet without activating a link.
To add a new dashlet to the dashboard, drag one of the dashlet icons into the desired area of the dashboard, then adjust the properties on the right to finalize your dashboard.
You can also create a new dashlet from any list of iTop objects. See FAQ:-6 for more information about how to achieve this.
When you are done with editing, click on Save to save your modifications and go back to the iTop page.
To undo all modifications performed since clicking on Edit this page, click on Cancel.
The modifications of the dashboard apply the current user. All other users keep their own copy of the dashboard (or the default dashboard if they did not customize it)
Dashlet types
The following types of dashlets are available to compose your dashboard:
| Icon | Name | Description |
|---|---|---|
| Text | A free text area. Use this dashlet to add a title or a comment to a page | |
| Object List | A list of iTop objects, displayed as a table, like any search result | |
| Pie Chart | A list of itop objects, grouped on the given field and displayed as a pie chart. New in 2.5: Instead of the count, various functions can be used (sum, average, min and max) on specified fields. The ordering direction can also be specified and the max number of results. | |
| Bar Chart | A list of itop objects, grouped on the given field and displayed as a barchart. New in 2.5: Instead of the count, various functions can be used (sum, average, min and max) on specified fields. The ordering direction can also be specified and the max number of results. | |
| Group By | A list of itop objects, grouped on the given field and displayed as a table. New in 2.5: Instead of the count, various functions can be used (sum, average, min and max) on specified fields. The ordering direction can also be specified and the max number of results. | |
| Header | A grey banner with an icon on the left and a title. | |
| Header with counts | A grey banner with an icon on the left, title and a table showing the count of objects grouped by a given field. | |
| Badge | A icon with a text showing the total number of objects of the given class and two links: 'create a new…' and 'search for…' |
Dynamic Dashlet
Most Dashlets have an OQL within their properties. Those OQL can be twisted to be dynamic based on current user, current time and current object when there is one.
If the Dashboard is a Menu dashboard then you can use the 2 first methods
Based on Current user
:current_contact_id: This is the id of the contact linked to the connected user, it's 0 if no contact is associated to the user. It allows to display the Tickets for which the current user is the agent for eg.
SELECT Ticket WHERE agent_id = :current_contact_id
Based on Time
In the below OQL example, we display Tickets created in the past 30 days and not yet closed
SELECT Ticket WHERE creation_date > DATE_FORMAT(DATE_SUB(NOW(), INTERVAL 30 DAY),'%Y-%m-%d 00:00:00') AND STATUS != 'closed'
Based on Current object
Only available for Dashboard Attribute defined on an Object, you can filter your OQL using any field of the current Object.
For example on Organization, you can use placeholders like :this->att_code where att_code can be any field of the Organization, including the id.
SELECT UserRequest WHERE org_id=:this->id
Editing a dashboard
Later to edit the created dashboard, select Edit custom version...
Exporting a dashboard
A dashboard definition can be exported as an XML file, for archiving or sharing it with other users. To export a dashboard, click on the menu item Export to file from the Pen popup menu. When prompted, enter the download location (Where the exported dashboard will be saved to on your computer).
Importing a dashboard
To import a dashboard definition from an XML file, click on Import from file and select the XML file to upload from your computer.
Switching between dashboard versions
Customized version logo
Standard version logo
At any time, the customization of a dashboard can be delete.
Delete the custom version
Simply click on Delete custom version... menu
You still have unanswered questions ? Ask us.
Give, get, ask…
Join our community of users to share your knowledge and good practices.